UI:User Interface,又稱為使用者介面,主要關注於外觀和設計,
UX:User Experience,又稱為使用者體驗,關注整體使用體驗和使用者的感受。
這兩個嚴格說起來可以分成兩個領域,但我總覺得分開來是個弔詭。
筆者在甲方單位所接觸的環節,這兩個關係就好比雞生蛋蛋生雞,了解需求之後,不就是要解決使用者的不便和滿足需求。不就是由需求UX(體驗感受)→UI介面的順手程度。這兩者相輔相成,缺一不可。
在擔任PM時,要想得比較多、範圍比較大,因此從怎麼樣呈現,也就是表現層級、這些都還存在個人腦中,每個人所想像的可能很相近、也可能差到十萬八千里,因此為了雙方有共識,就需要使用到框架來呈現、整體結構如何,範圍到哪裡、最後面是想達到什麼樣的目的(策略)。
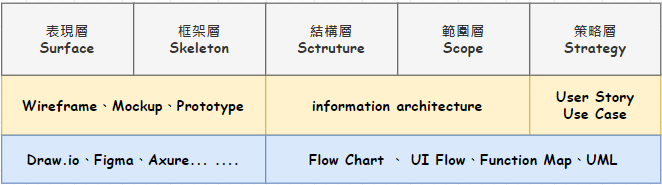
整體脈絡也就是UX5S,表現層Surface、框架層Skeleton、結構層Sctruture、範圍層Scope、策略層Strategy,將5S與使用工具整理成下圖,易於吸收。
筆者曾經用MS Office就執行5S,除了策略層的diagram畫不出來之外,但是可以文字描述需求與策略。有機會踏進軟體開發世界就用工具快速完成這一切囉(回想起來還是很感謝曾經的Mentor Mr.R)
關於UIUX的分野,推薦參考這兩篇**自學UI/UX的五大步驟(上、下)**
附上©經理人整理的表格,當中的眉角還是要心領神會一下,才能參透箇中分別呀~
來源:https://www.managertoday.com.tw/articles/view/62746?utm_source=copyshare
